Recip3
The 3 ingredient recipe app
Recip3 app enables users to create dishes using just three ingredients.

Objective
The average UK university student's daily consumption of fruit and vegetables falls well short of the the World Health Organisation (WHO) and United Kingdom (UK) guidelines recommendation of at least five portions of fruit and vegetables each day.
The goal was to identify a solution that would see students increase their intake of fruit and vegetables in line with nutritional recommendations.
Target audience
Research was carried out to identify why students were not consuming the minimum recommended portion of fruit and vegetables daily. The data revealed time, low finances and the inability to cook were the main factors contributing to this problem. It also showed that a high percentage of students did not like to cook but would consider following a recipe if it appeared uncomplicated and involved no more than 3 ingredients.
Interviews
Semi-structured interviews were conducted. All participants were asked a set of pre-determined questions. Additional questions to further explore the answers given by the particpants were also asked.
The quantative data revealed 10% of students never cook and of those, half wished they had learned to cook. That finding meant the majority of students we interviewed do cook and those that don't would like to be able to.
The research also showed the most popular meal of the day was dinner and 65% of students skip breakfast.
Student's top five dishes were spaghetti bolognese, tuna pasta, chili con carne, baked potatoes and cheese toasties.
The qualitative data returned from in-depth interviews revealed many students preferred to cook with existing ingredients rather than having to purchase items they felt they would be less likely to use in the future.
Students also said they would prefer a recipe app for everyday meals rather than recipes for special occasions.
I don't plan what I'm going to cook in advance. It's just whatever I have in the fridge or in the cupboard and try and get inventive, that's if I'm not too tired!
I'm not a foodie so I have have limited and basic food in my cupboard. I would like to be able to cook using ingredients I recognise and would normally buy.
If I have time, I like the idea of cooking but if it's going to take too long or I need to buy expensive ingredients, I'd rather just order a takeaway.
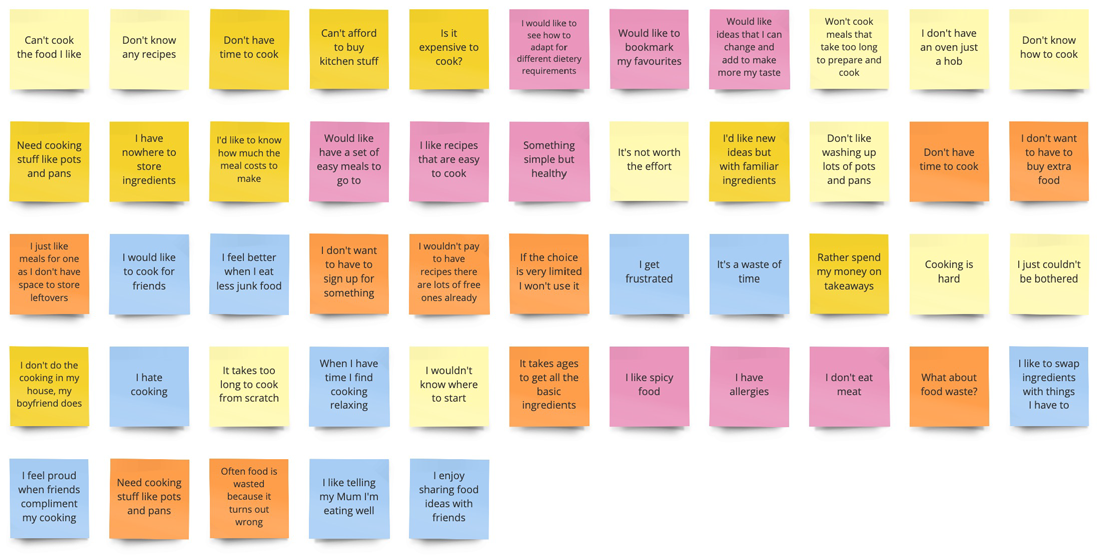
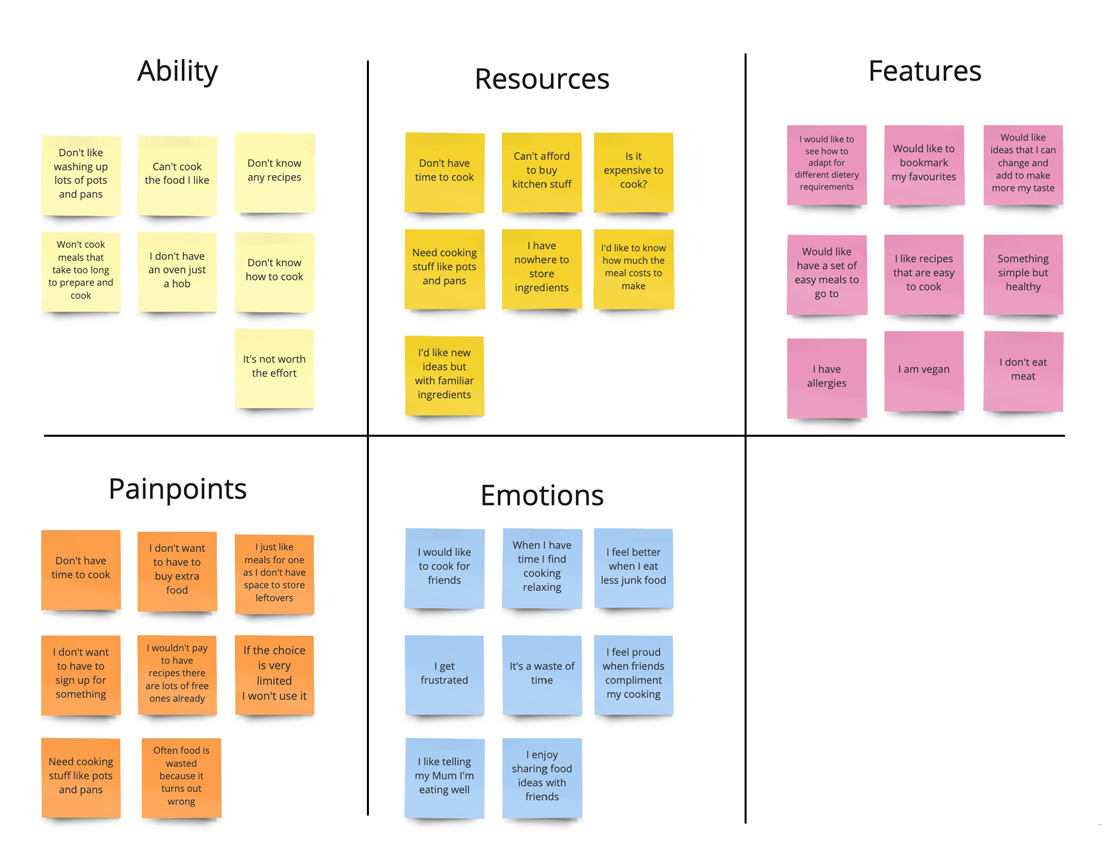
Affinity diagram
An Affinity Diagram was created so as to brainstorm ideas on what kind of features the app should include. Based on what the team had observed, they made notes from the information gathered. This session lasted about 30 minutes where everything from pain points, mental models, emotions and suggestions were all noted.

Following the brain-storming session, the comments were organised into groups where they were following common themes.
These groups identified a variety of reasons why students didn't cook healthy meals and how this issue could be addressed. It also illustrated how people felt about cooking and eating healthily and painpoints preventing them from cooking from scratch.

These key insights identify different types of potential users, their behaviours and goals and highlighted where their requirements overlapped as well as varied.
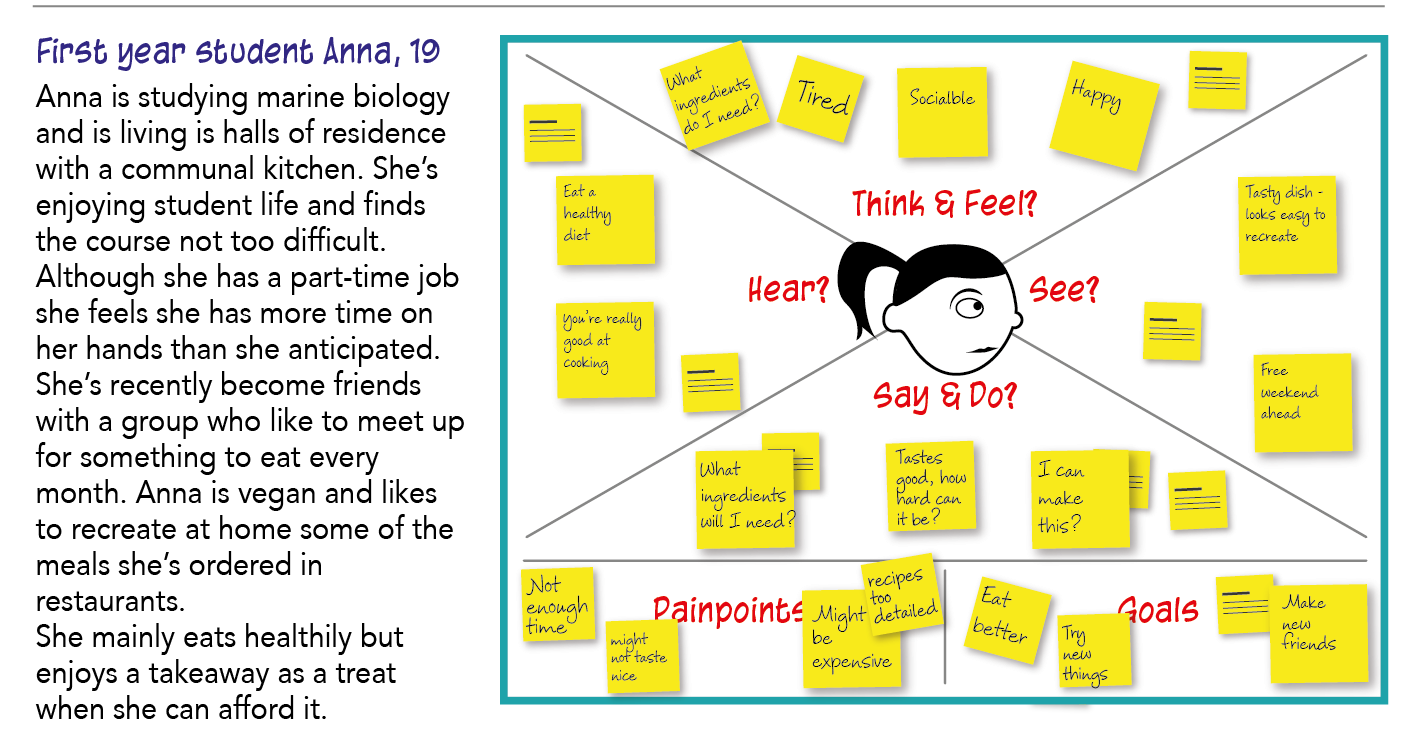
Empathy Maps
Hypotheses to be validated:
Simple recipes would encourage more students to increase their fruit and vegetables intake.
From the research gathered, insights about the target users were mapped out using empathy maps. By elaborating on these insights the user came to life. The session resulted in identifying three types of users and seeing if their behaviour and goals validated the hypotheses.

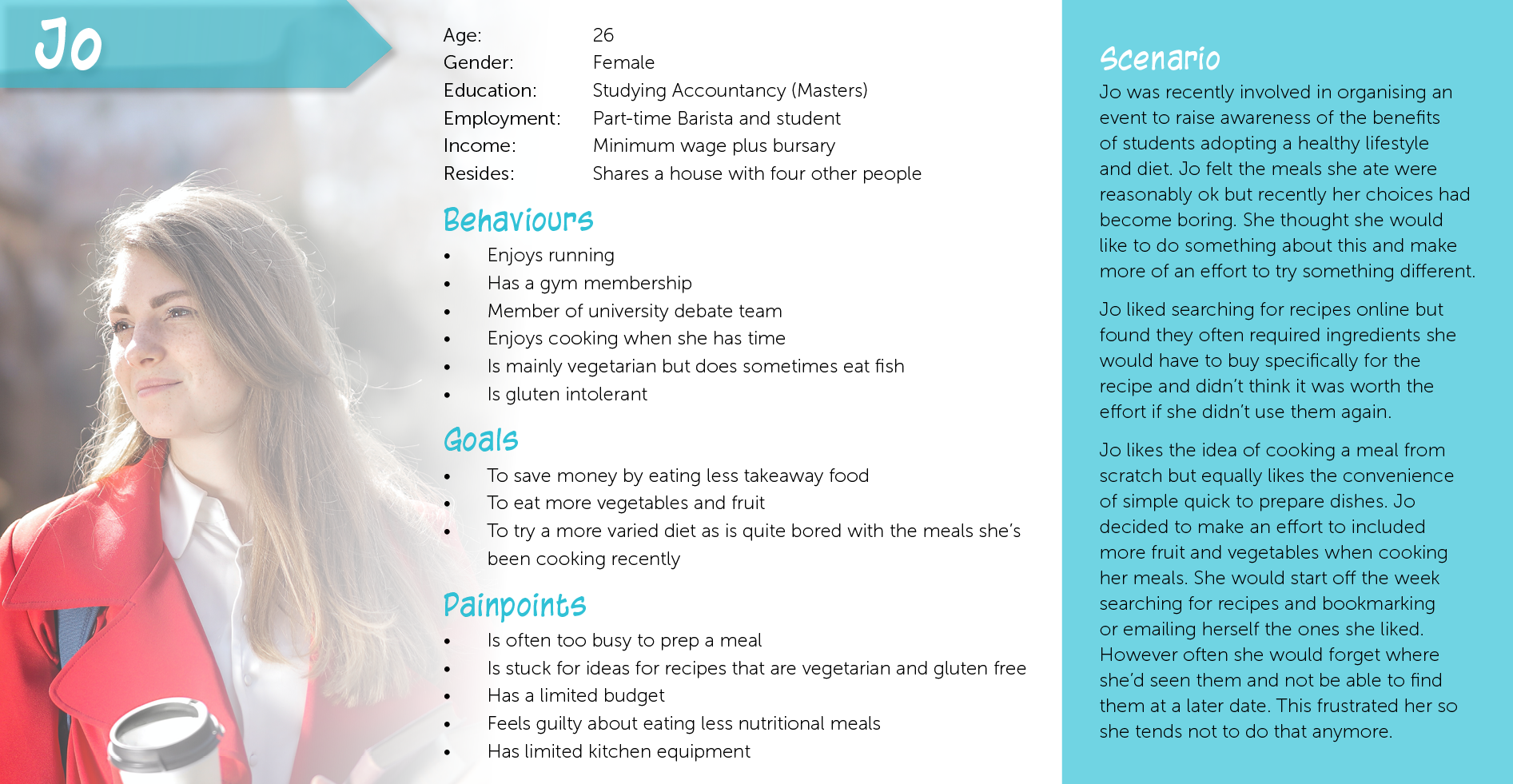
Personas
Personas were created to ensure the focus was always on the end user and were kept at the centre when designing the best user experience for them.
Acting as an aid to visualise and better understand the student's needs, experiences, behaviours and goals, personas were able to communicate the user's mental model, pain points and expectations to other stakeholders.
So as to minimise bias, various research methods were used and triangulation was deployed. This revealed common patterns and illustrated where behaviours overlapped. Characteristics evolved and were organised into persona groups representing the target users. They were further refined to create primary and secondary categories. The three personas created were the result of this richer insight of the user.

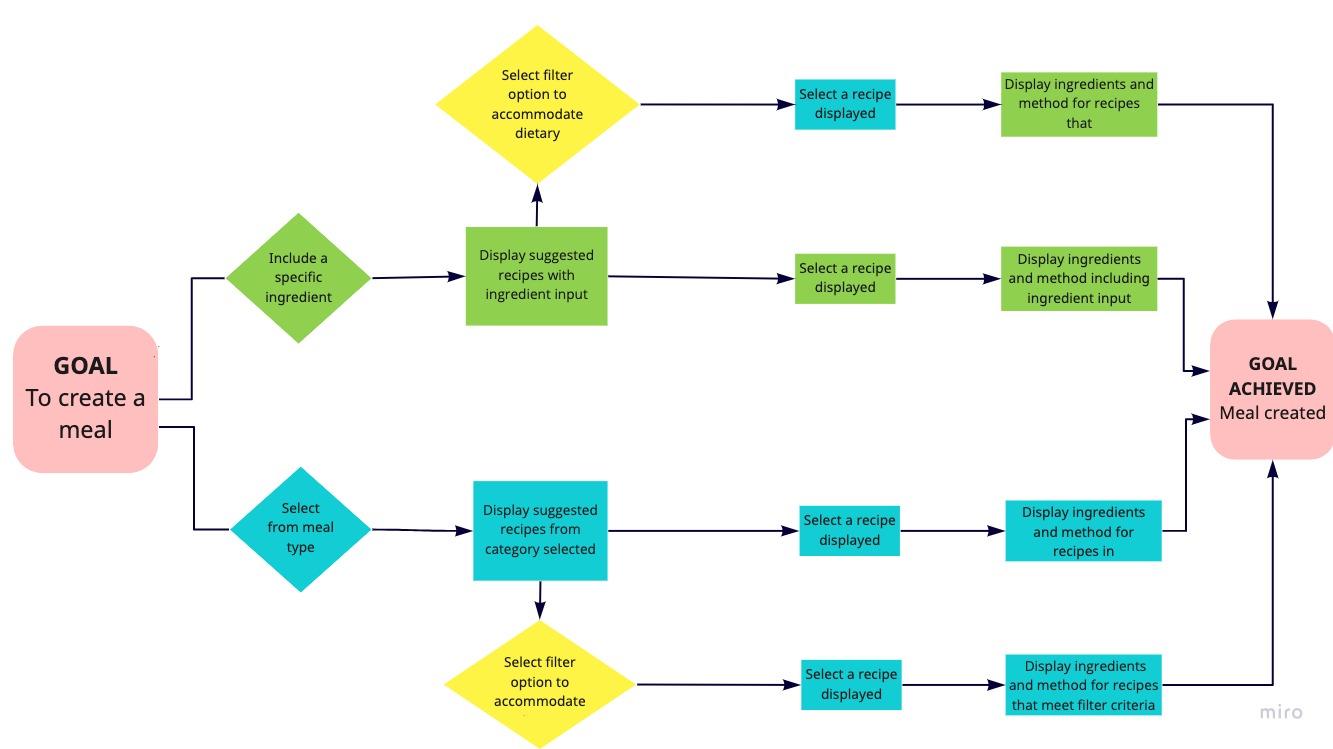
User Flow Diagram
User flow diagram communicates the flow of the user when choosing a recipe to try out.
The diagram illustrates the paths and screen options available to the user resulting from the selections they have made.
The flow and navigation options for the app are displayed in it's most efficient form.

Prototypes
From the solution defined in the flow diagram and the features identified in the affinity diagram, a high fidelity prototype was created.
The prototype allows the flow, interactions and features to be tested.
The prototype allows the user to select recipes either based on ingredients they input or choose from categories for suggested recipe ideas.
Guerrilla testing will be part of the testing strategy. Based on these results, the prototype will be refined before further usability testing is carried out. Guerrilla testing can target a large range of potential users quickly and relatively cheaply. The appeal of guerrilla testing, apart from the lack of set up costs, is that the qualitative feedback received is immediate and can quickly validate features that might require refinement before lab-based usability testing later on.
The prototype was coded using HTML, CSS, Javascript, JQuery and JSON.
Illustrations, icons and assets were created using Adobe Illustrator.