FlyUX
Airline Mobile App
FlyUX is a case study devised by the Design Institute as part of the requirements to achieve a Professional Diploma in UX Design, accredited by Glasgow Caledonian University.

Objective
To design a mobile app for a budget airline that allows customers to search for and book flights as easily as possible.
Target audience
People who need to book short and long haul flights for both leisure and business.
Research was conducted using other airline mobile apps to see if it matched their mental model. Usability testing highlighted the likes and difficulities users experienced. It revealed how users searched and booked flights and also gave an insight into their goals and behaviours as well as what context the app was being used.
Below are the research and design projects that were carried out as part of this case study. The projects include UX principles, user research, analysis frameworks, interaction design, prototyping and wireframing.
Competitive Benchmarking
Research technique carried out to establish how airlines were offering passengers a mobile solution. Processes were reviewed to see if they followed established conventions.
The 'booking a flight' user journey was tested and revealed features that worked well. It also highlighted pain points where the process did not match the user's mental model.
The next research phase was surveys. The data gathered from the competitive benchmarking exercise helped devise targeted questions to establish if features offered by competitors were of value.
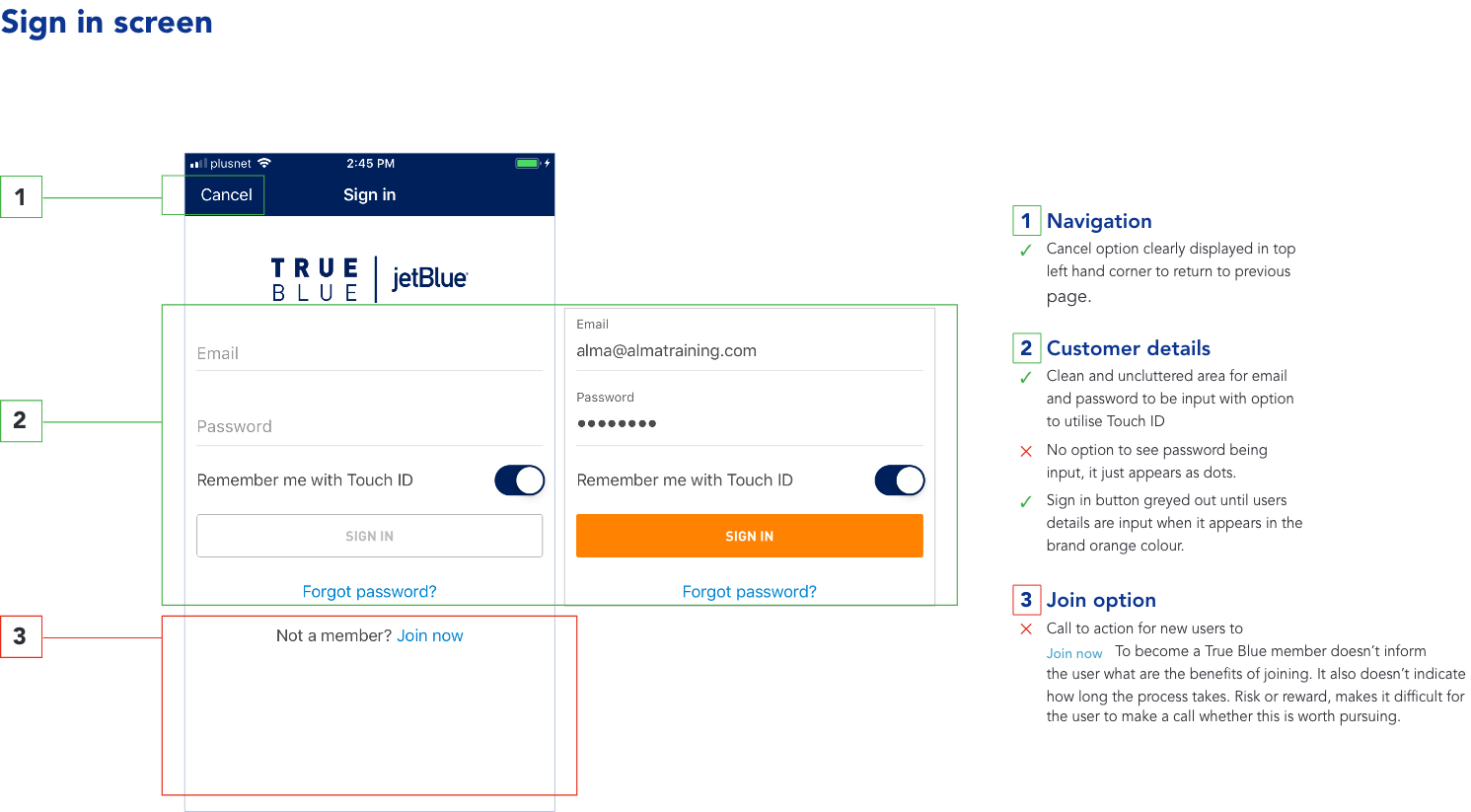
Three airline mobile apps were reviewed.

The sixth largest low cost airline in the United States.
Jet Blue Airlines are unique in that they are a low cost airline that offer benefits such as in-flight TV and free unlimited snacks. Their staff offer great customer service and their planes have comfortable legroom. These features mean they are unique as their competitors both high end airlines such as United, American and Delta as well as low-cost carriers such as Southwest.

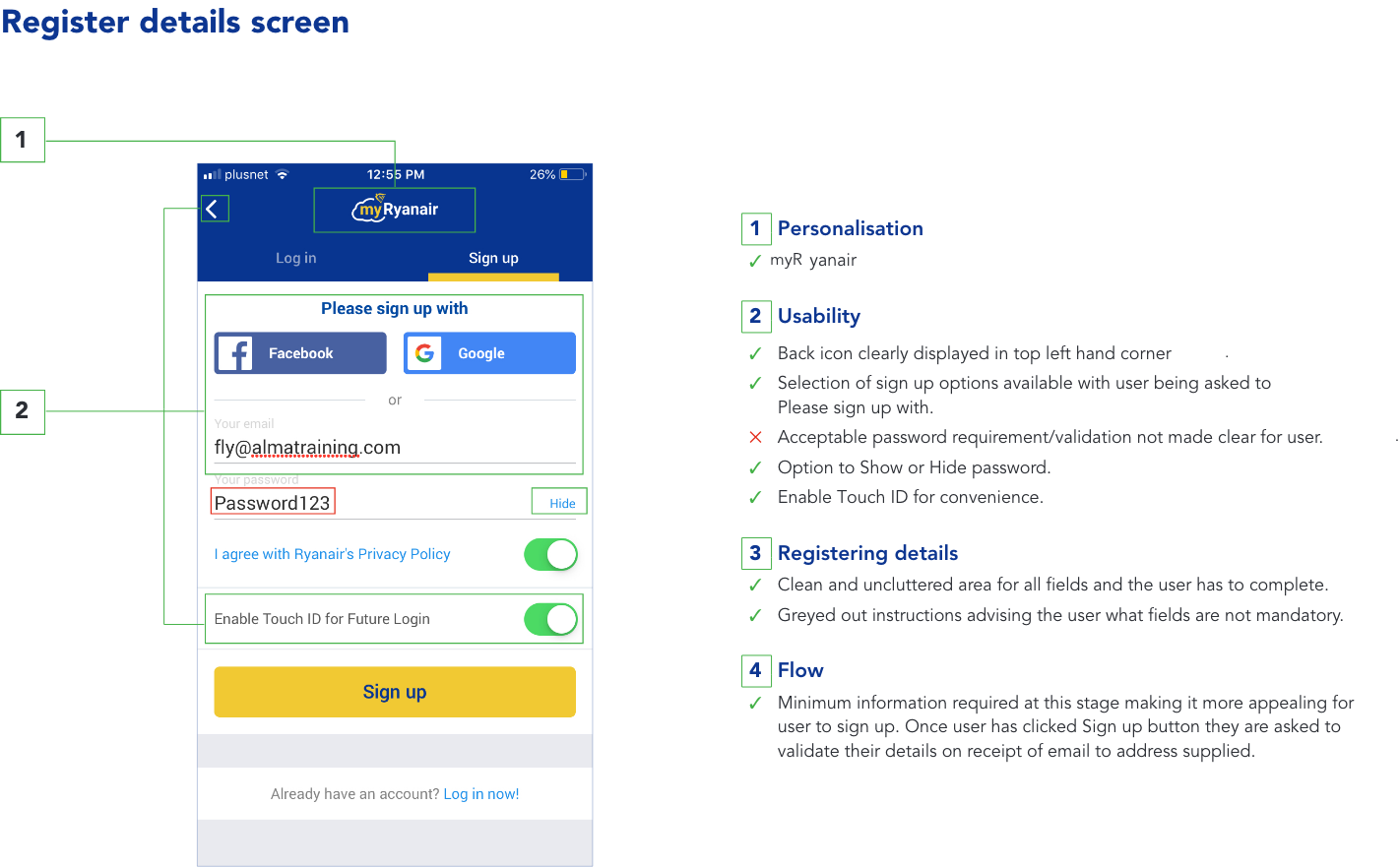
Ryanair is an Irish budget airline. In 1996 Ryanair became the largest European budget airline carrying more international passengers than any other airline, operating flights throughout 38 countries.
For six years running Which? voted Ryanair the least-liked short-haul airline and in 2019 came bottom in a customer service rating of 100 UK brands.
In 2000 Ryanair launched its website which proved to be a success as in less than a year online bookings accounted for three-quarters of all their bookings.

Southwest Airlines is the world’s largest low-cost carrier. Southwest’s headquarters are based in Texas. It employes over 59,000 personnel and operates around 4,000 departures a day. Southwest Airlines flys more domestic passengers than any other United States airline. Southwest’s business model has inspired other low-cost carriers, with its business model being repeated by other airlines such as EasyJet and Ryanair.



Surveys
Information gathered from competitive benchmarking helped devise the questions included in an online survey.
The objective was to learn more about people’s goals when using airline websites and apps and if they were successful in achieving them.
The survey consisted of 10 questions.
The survey was completed by 48 people and the data gathered from surveys influenced the questions asked during the user interview.


Usability testing
The objective of usability testing was to get the end user interacting with the software and get their feedback on how it performed.
The video below is a usability test, a customer-orientated approach to getting feedback on different airline mobile app. The user was asked to perform a single user journey - search for and book a flight using two different airline mobile applications.
An interview script was used during the test. The script ensured the users were welcomed, and the set up of the room was explained. They were informed there were no right or wrong decisions when navigating the app. It was important the user felt relaxed.
Users were interviewed before the test so as to get a background on their behaviours and context when booking flights. This interview also got an insight on what their priorities were when looking to purchase fares. eg times, cost, dates etc. They were told notes would be taken during the course of the usability study and also the session was being recorded.
Users were informed they could ask questions at any time. Users were asked navigate the app slower than they normally would and wherever possible to speak what they were thinking and verbalise what they were expecting to happen whilst using the app.
All users participating in the usability test signed a consent form agreeing to the recording of the session and allowing the data to be analysed and shared with relevant stakeholders.
Watch recorded interview
Note-taking
During usability testing note taking was used to highlight any key insights whilst the users navigated the software. Recorded sessions were viewed and notes were checked to ensure pain points and positive comments were all documented.

Affinity Diagrams
The research gathered was shared and reviewed with other team members. Teams members reviewed the usability tests and took notes.
During brainstorming session team members wrote down primary goals, secondary goals, pain points and mental models of the users.
A card sorting exercise was conducted grouping the information gathered into logical groups.
Groupings formed the affinity diagram which helped
identify key areas to be addressed. The affinity diagram was used to create a customer journey map.
Customer Journey Map
The objective of the Customer Journey Map is to translate the research data gathered into a structured document.
High level groups devised from the affinity diagram are defined in this customer journey map as steps in the booking a flight user journey. Goals, behaviours and pain points are documented at each stage. The experience is assessed as positive or negative.

Flow Diagram
Focusing on one primary use case, booking a flight, the flow diagram maps the user journey from home screen through to selecting a seat.
Mapping the user journey from screen to screen ensures the flow is correct and all screen states have been considered.

Sketching a Prototype
Prototypes
From the solution defined in the flow diagram and sketches, a prototype is created.
The prototype contains enough detail and interactivity to test the high level flow, the screen layouts, text, and basic interactions.
Not all fields and buttons are interactive as this is a medium fidelity prototype.
The prototype only includes the user journey to be tested - searching for flights through to seat selection.
This app has been designed so as to eliminate the need to return to the initial find flight screen each time a user makes a selection. Instead the user flows from screen to screen until they have chosen their preferred flights. This eliminates some screens. Once their flights have been picked they are taken to the itinerary screen.
From the itinerary screen the user can make any changes to their initial selection if required. The updated itinerary screen is displayed before payment is taken.
The prototype was created using Sketch.
Illustrations, icons and assets were created using Adobe Illustrator.
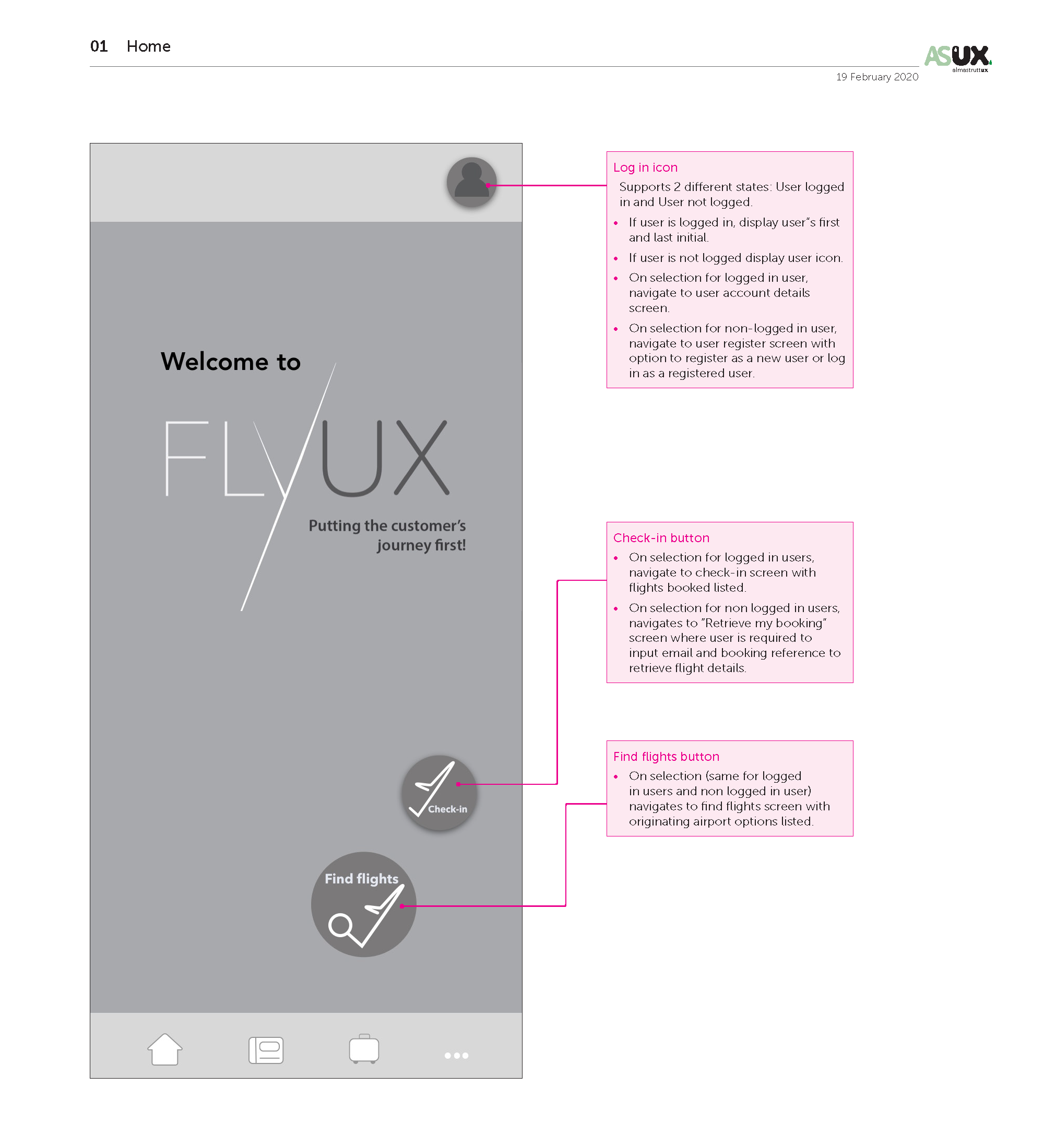
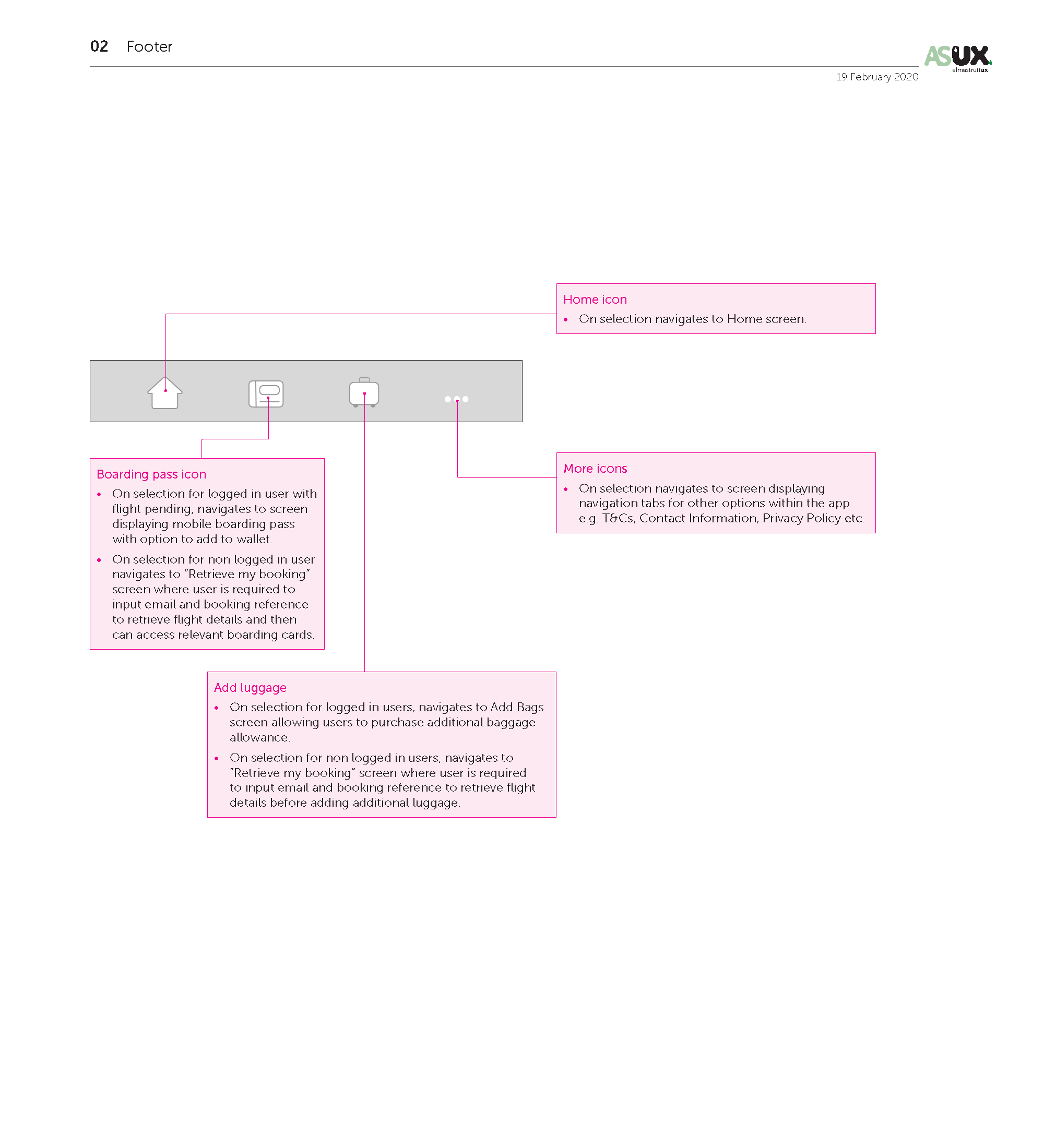
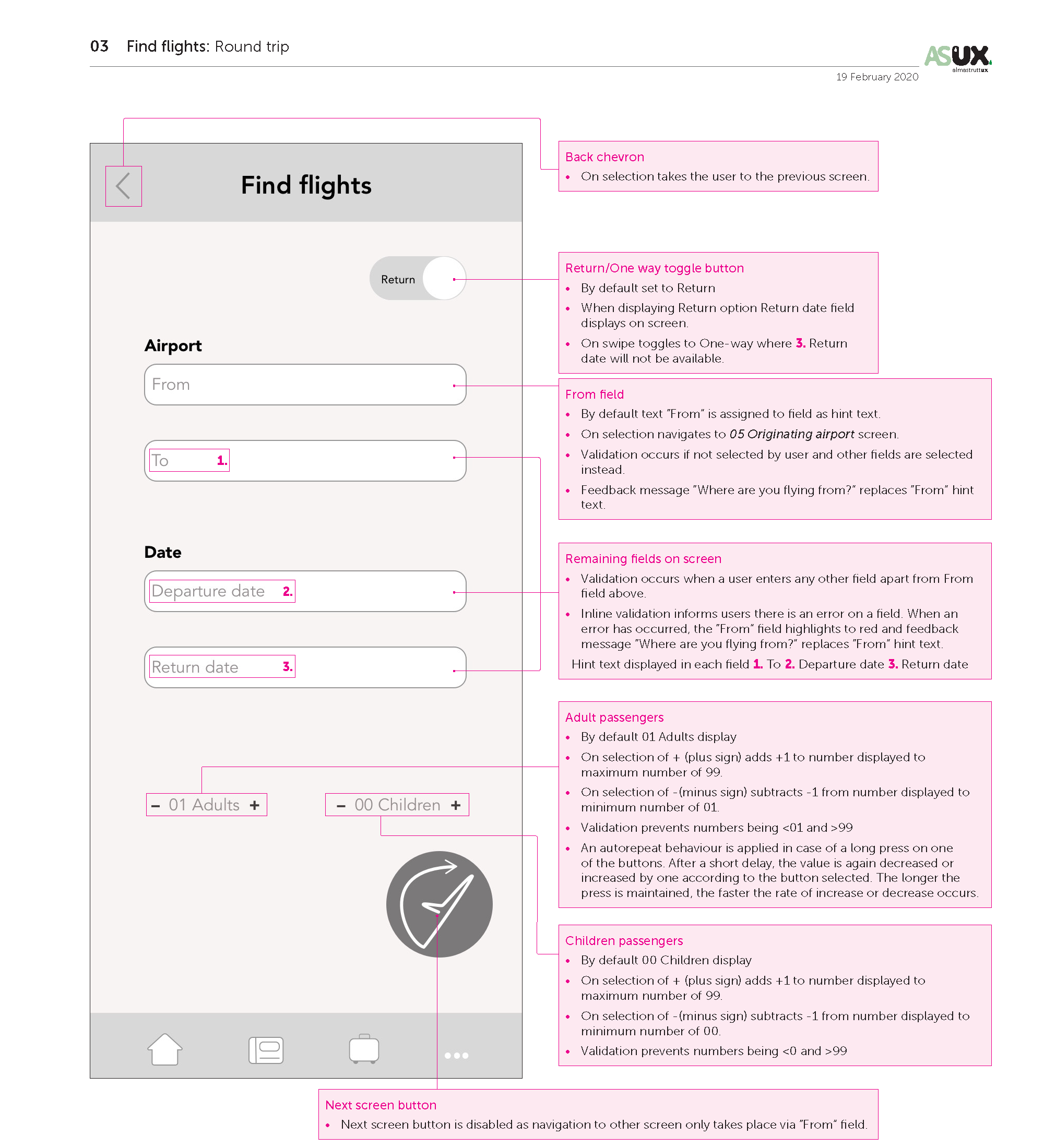
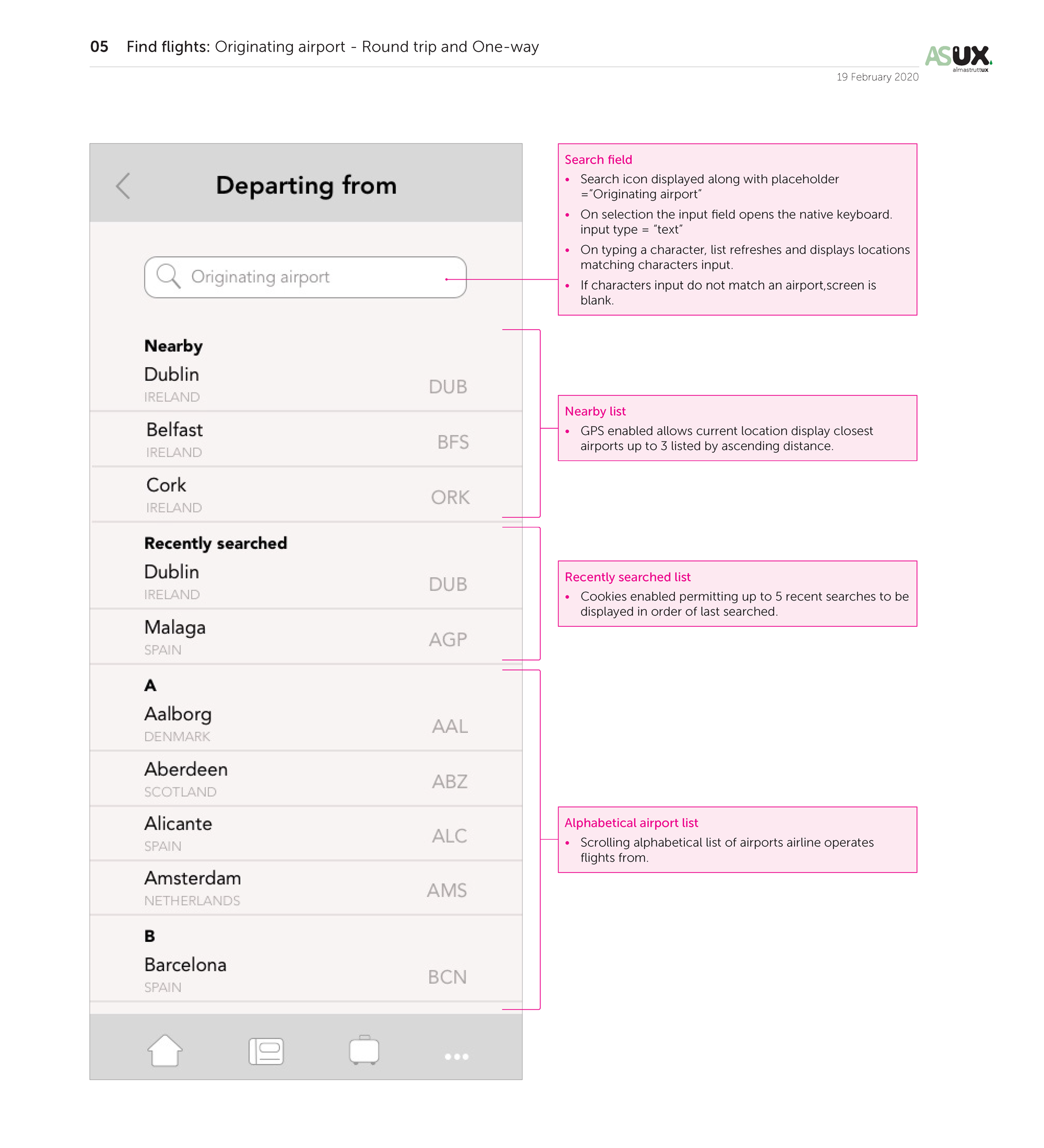
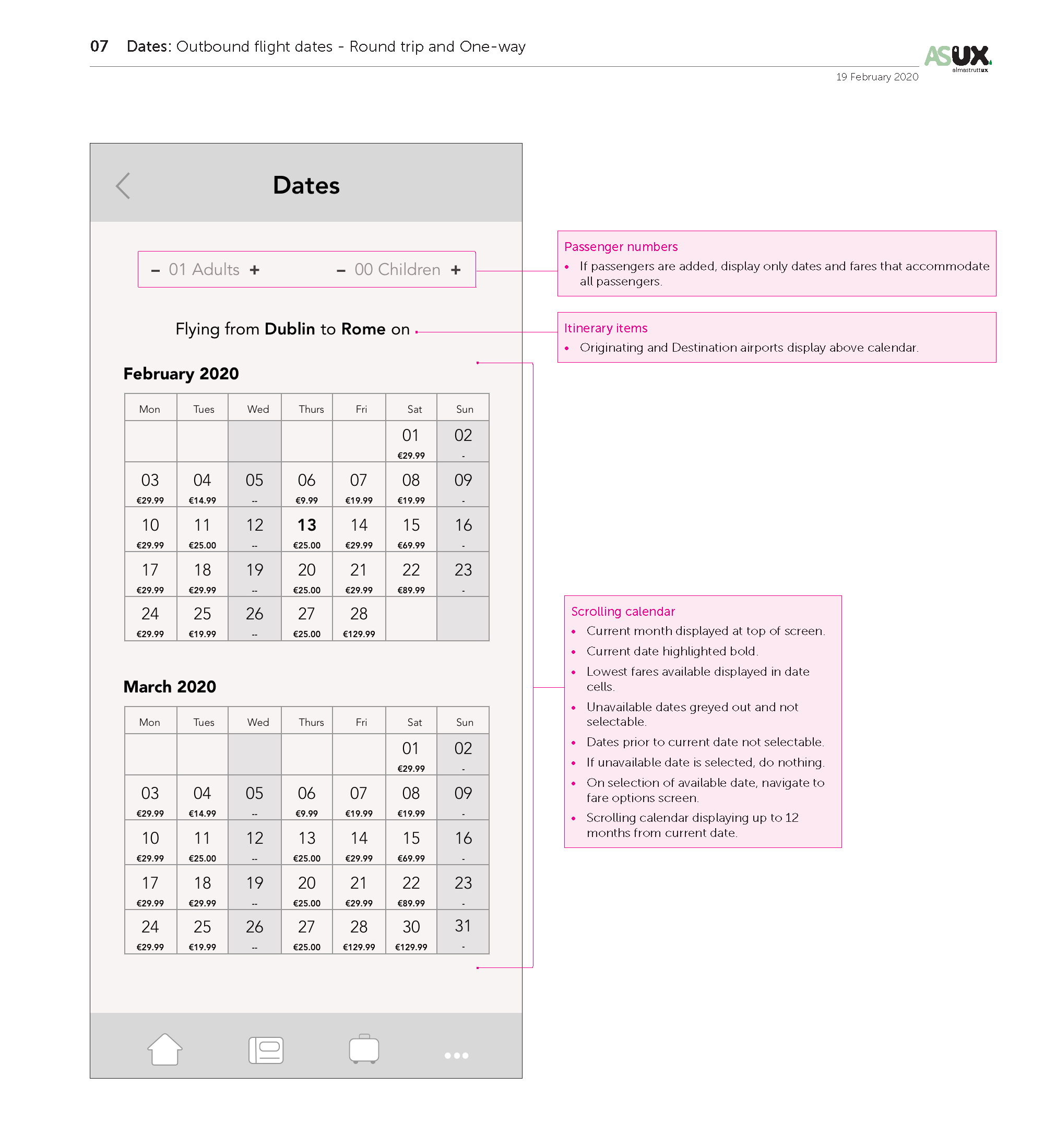
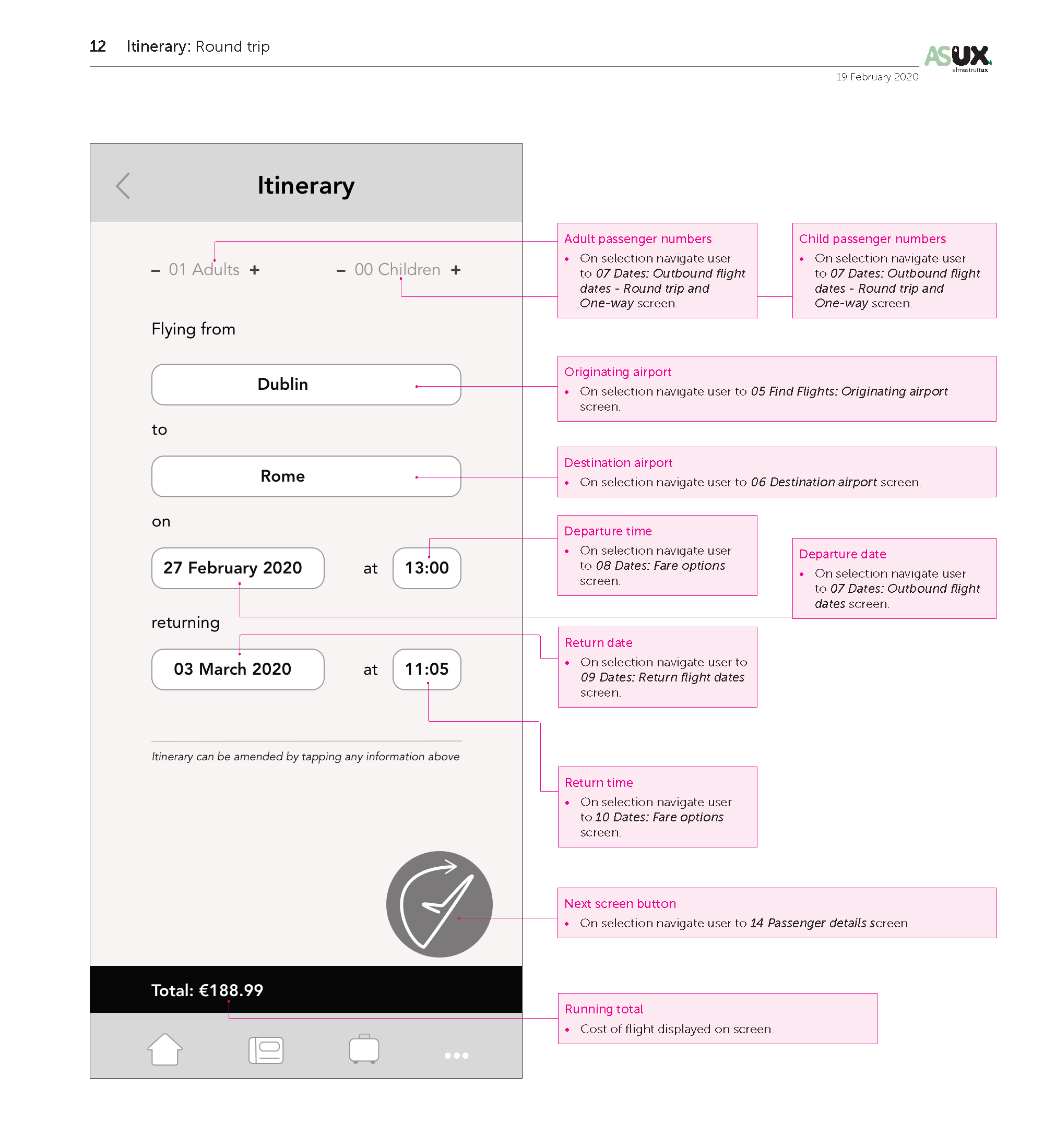
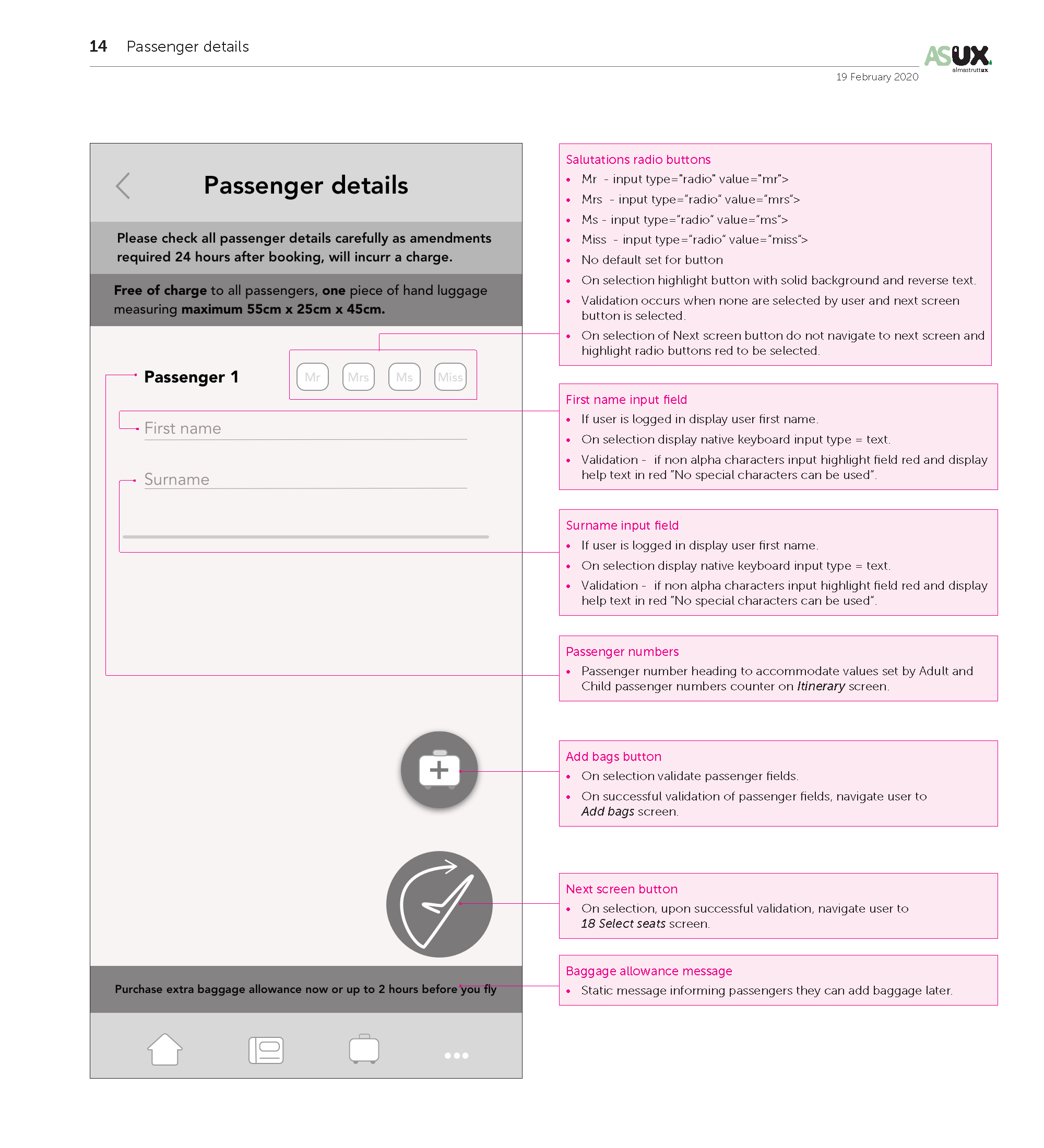
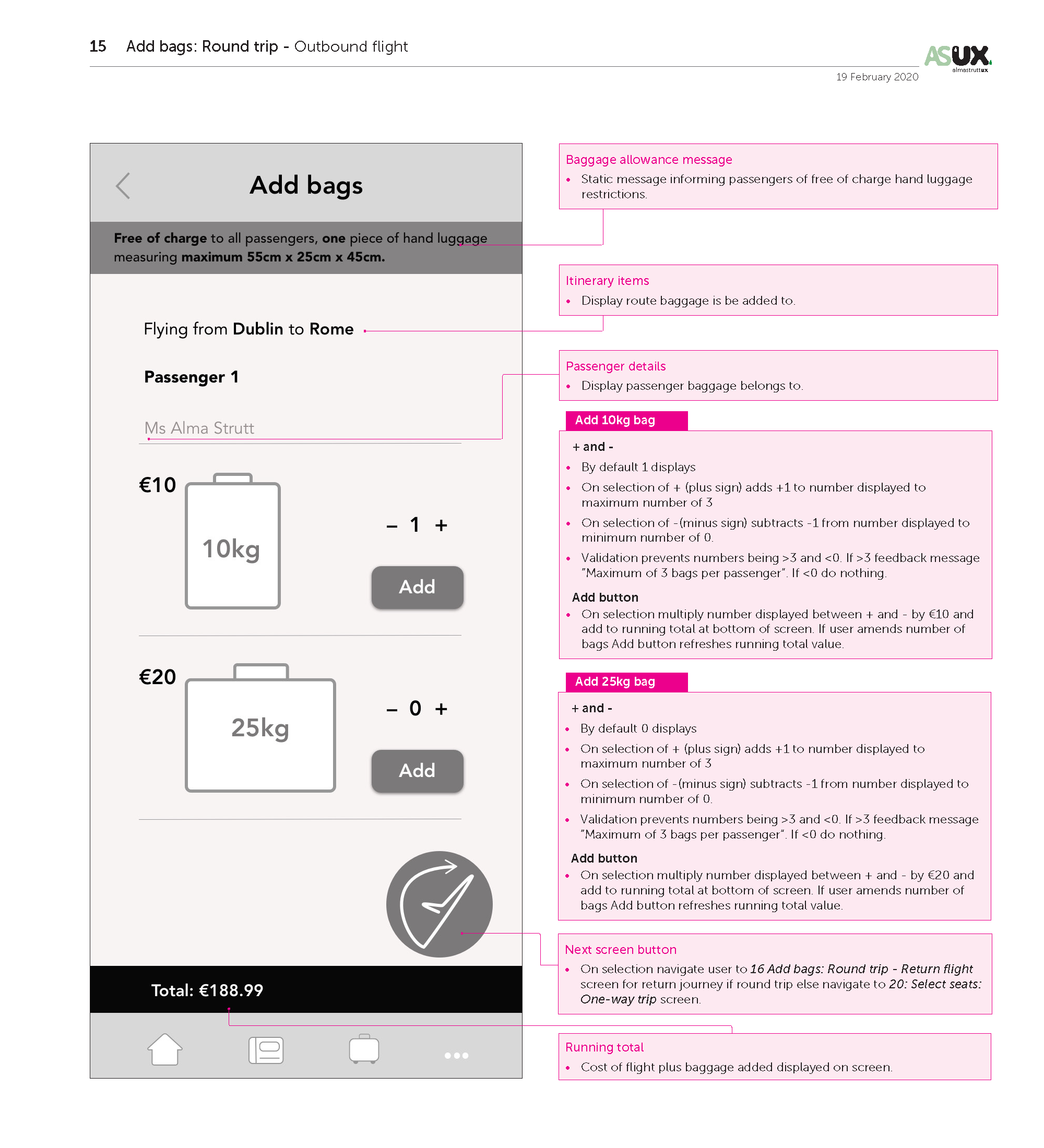
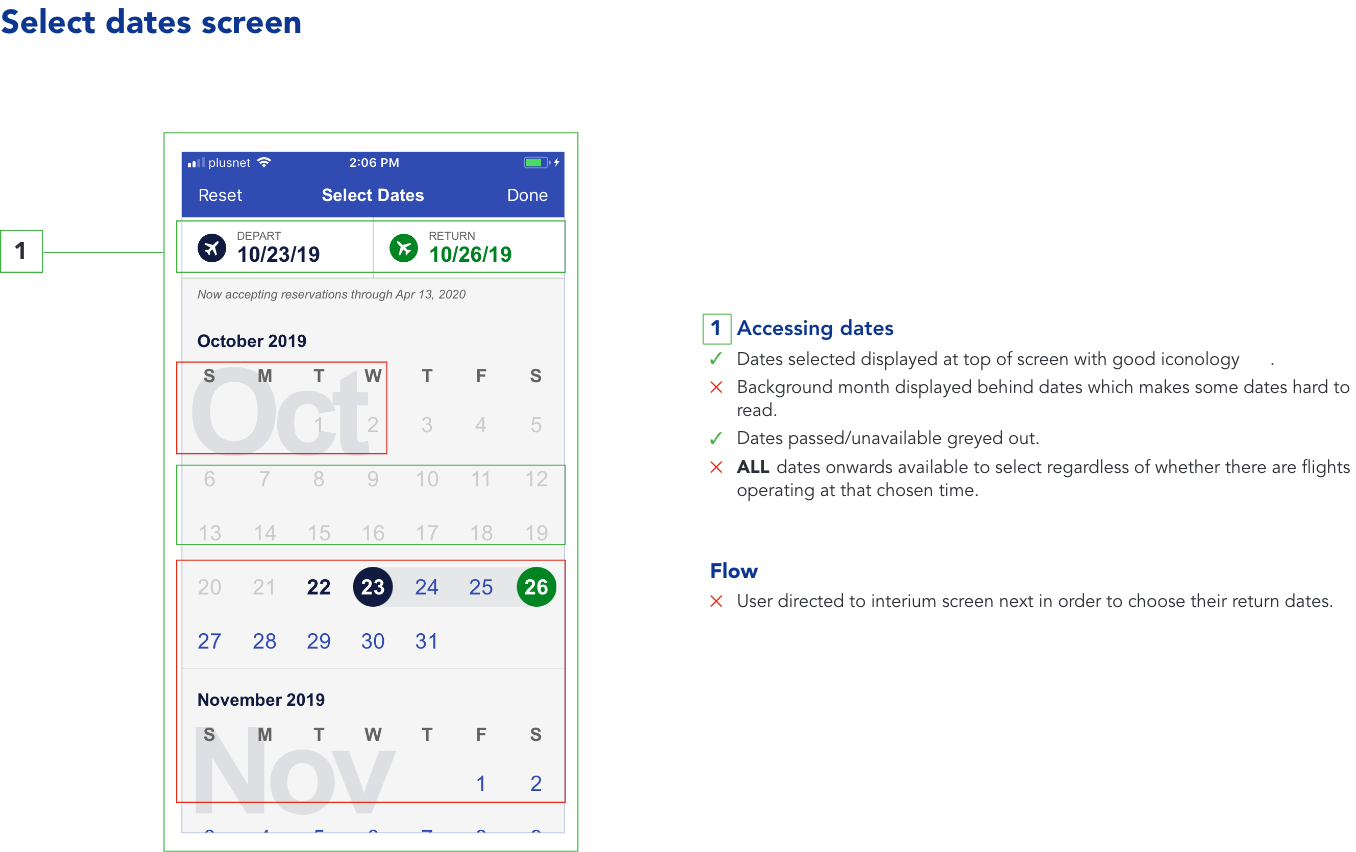
Wireframes with notations
Wireframes are the combination of annotations and prototype. Used as a blueprint for development, they allow the UX designer to define and communicate clearly and precisely the details necessary for developers to build the product accurately.
In the wireframes below include annotations that specify the controls, rules and feedback for every screen and each of their states.